
Refused to set unsafe header "origin" · Issue 955 · ccxt/ccxt · GitHub
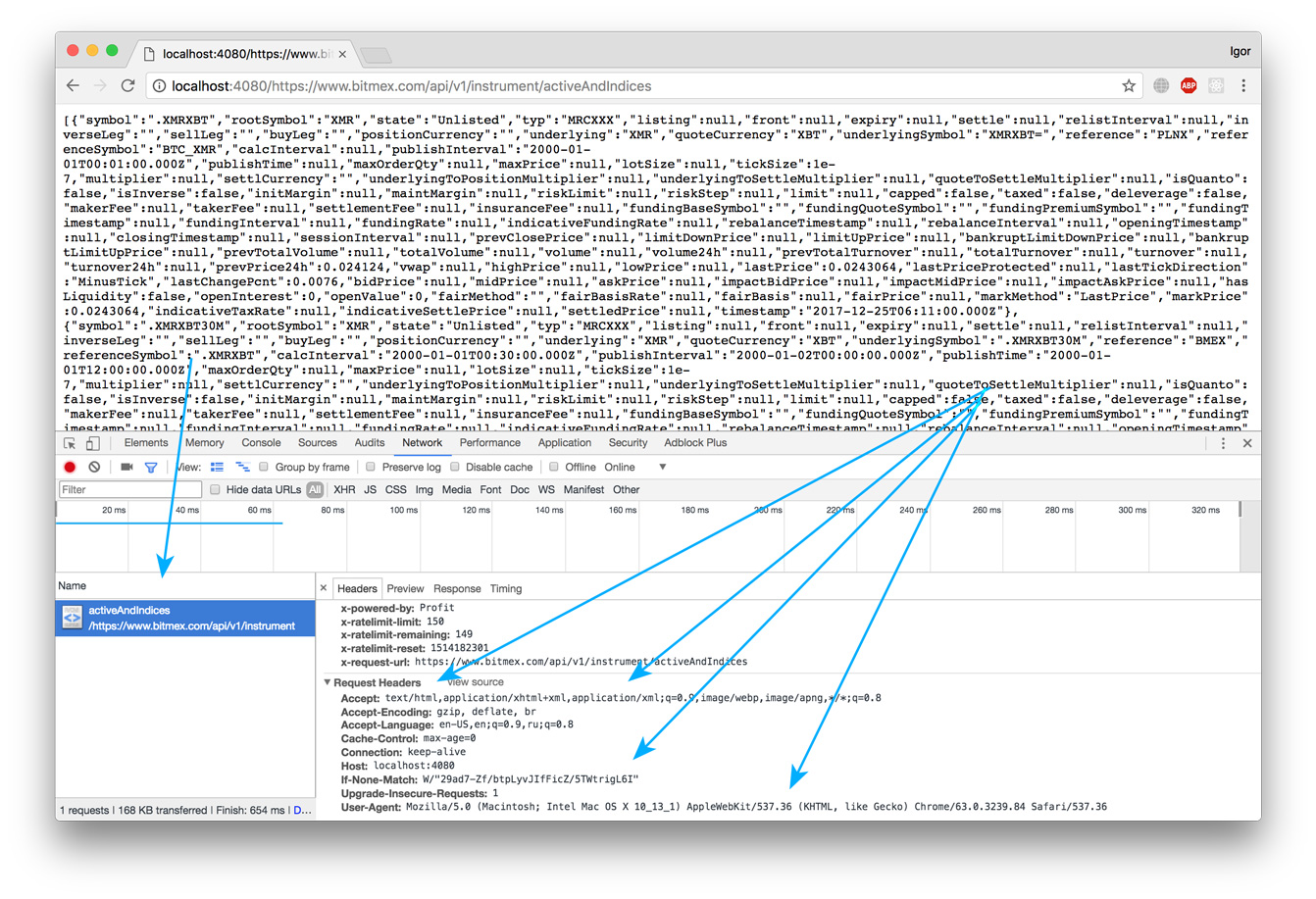
Access-Control-Request-Headers:accept, access-control-allow-origin, content-type. Cross origin requests can be tricky to set up correctly, and will require changes to your server that I cannot help you with.. sdch Accept-Language:en-US,en;q=0.8 Access-Control-Request-Headers:accept, content-type, test Access-Control-Request-Method:GET.
[Solved] AngularJS Refused to set unsafe header 9to5Answer
Syntax of access control request headers. Syntax: Access-Control-Request-Headers: header-name-1, header-name-2,. Directives of access control request headers. The Access-Control-Request-Headers header accepts a header-name directive. The header-name directive is a comma-separated list of header names that will be attached to the ensuing.

[Solved] Angular, Refused to set unsafe header "origin" when changed
The Access-Control-Request-Method request header is used by browsers when issuing a preflight request, to let the server know which HTTP method will be used when the actual request is made. This header is necessary as the preflight request is always an OPTIONS and doesn't use the same method as the actual request. Header type. Request header.

request help Refused to set unsafe header "Date" · Issue 5338

AccessControlAllowHeaders Syntax, Directive, Examples Holistic SEO
The Access-Control-Allow-Headers response header is used in response to a preflight request which includes the Access-Control-Request-Headers to indicate which HTTP headers can be used during the actual request. This header is required if the request has an Access-Control-Request-Headers header. Note: CORS-safelisted request headers are always.

No 'accesscontrolalloworigin' header is present on the requested
I'm building a next js app but i'm getting this error logged in the console all the time. Refused to get unsafe header "access-control-expose-headers" parse.

Refused to get unsafe header Microsoft Q&A
Refused to set unsafe header "cookie" MP January 26, 2018 . Hi all,. The work around is to s etup a proxy and rewrite Access-Control-Request-Method header. Please see the bug report for more details. I believe that this post in our Community could also be of interest to you:.

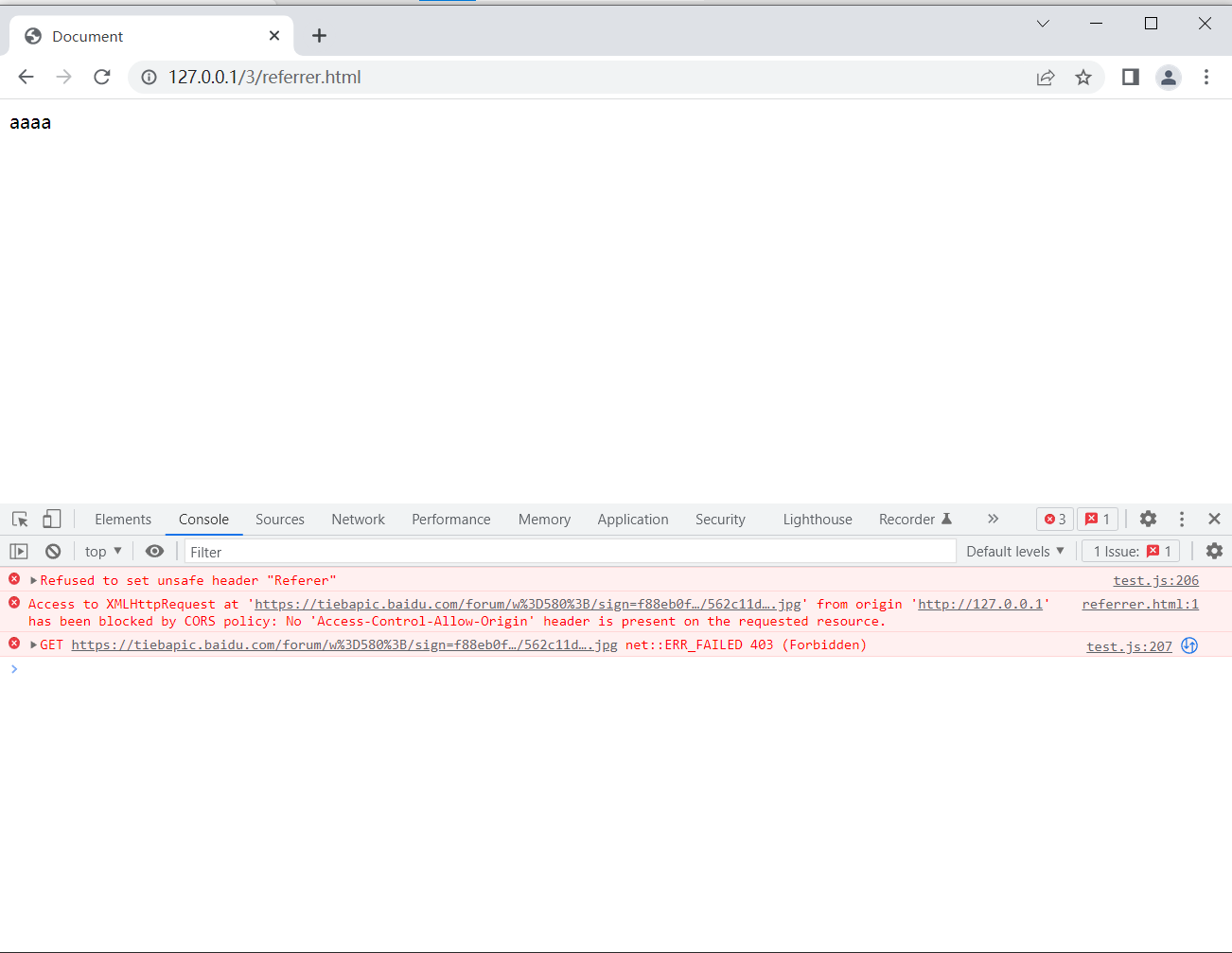
安全基础第二天:http的header和referrer_refused to set unsafe header "refererCSDN博客
The Access-Control-Request-Method request header is part of the CORS protocol to allow cross-origin sharing, and it is sent as part of a preflight request to indicate which HTTP method will be used during the actual HTTP request. This is a mandatory HTTP header during preflight because preflight requests are always made using HTTP OPTIONS.

38 Access Control Allow Origin Header Javascript Javascript Overflow
For this, we need to set up the Access-Control-Allow-Headers in your response header at server side. Don't set headers on XMLHttpRequest requests - Http.setRequestHeader("Origin", "*") - X Set this on your server side instead
[Solved] Ajax request Refused to set unsafe header 9to5Answer
The Access-Control-Request-Headers request header is used by browsers when issuing a preflight request to let the server know which HTTP headers the client might send when the actual request is made (such as with fetch() or XMLHttpRequest.setRequestHeader()). The complementary server-side header of Access-Control-Allow-Headers will answer this browser-side header.

AccessControlRequestMethod HTTP header explained
Chrome started to enforce strict httprequest Access-Control-Request-Headers forbidden. We need to change our authentication scheme in order to resolve this.. Refused to set unsafe header Access-Control-Request-Headers #3163. tardyp opened this issue Apr 30, 2017 · 0 comments Comments. Copy link Member. tardyp commented Apr 30, 2017.

Refused to set unsafe header "User Agent" · Issue 27 · briansunter
Create a GET request using GetConnect. Run on the web. Pay attention to the web console once you make the request. Expected behavior Clear logs, no errors. Flutter Version: 2.0.4 stable. Getx Version: 4.1.4. P.S: Couldn't reproduce the issue on similar library, only on GetConnect. Thank you in advance!
[Solved] Refused to set unsafe header "Connection" 9to5Answer
The first thing you should do is check your web browser's settings to see if it is configured to block unsafe headers. To do this, open your web browser's settings and look for a setting that says "Block unsafe headers.". If this setting is enabled, disable it and try reloading the page. 2.

Javascript CORS No ‘AccessControlAllowOrigin’ header is present
This tells the server your Authorization. On the server side you should set the CORS header: 'Access-Control-Allow-Origin:*' 'Access-Control-Request-Headers': 'Authorization' you should only set on the server side if that is not done by a framework or the webserver configuration. For development you can work without the server side header.

javascript Fetch api cors request throws error No 'AccessControl
While writing the bug I searched the code to figure out where the headers are set. They are set in the Rpc package (/src/clients.dart). I guess in my case the problem is with ApiRequester.simpleRequest() method. I'll file a bug with Rpc package. There won't be a need to hard-code the list of headers. Thank you for sending me searching the code.

request help Refused to set unsafe header "Date" · Issue 5338
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window.
- Resultados De Fútbol Del Mundial De Qatar
- Imagenes De Ruedas De Carretas
- Qui Hi Ha En Un Equip De Voleibol
- Camisetas De Algodon Hombre En Ipercor
- Green Lantern Caballeros Esmeralda Comprar Blueray
- Protagonista Masculino De La Serie Outlander
- Diferencia Algodon Egipcio Y Peinado
- Descargar Pokemon Esmeralda Randomlocke Amine
- Mejor Neumatico Para Moto Deportiva
- Equipo De Cobro Para Tiendas
