
Font Awesome Icons OpenHosting
Font Awesome is the internet's icon library and toolkit used by millions of designers, developers, and content creators. Made with and in Bentonville , Boston , Chicago , Grand Rapids , Joplin , Kansas City , Seattle , Tampa, and Vergennes . Material Design for Bootstrap icon in the Version 5 Solid style. Make a bold statement in small sizes..

Font Awesome 5.1 409 New Icons + More Font Awesomeness
The Material Design guidelines name the icons using "snake_case" naming (for example delete_forever,. Note that the Font Awesome icons weren't designed like the Material Icons (compare the two previous demos). The fa icons are cropped to use all the space available. You can adjust for this with a global override:
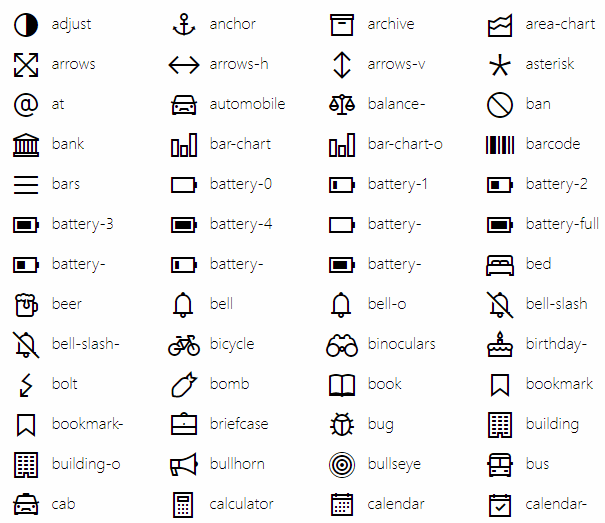
Font Awesome Icon Names at Collection of Font Awesome Icon Names free for
Does anyone have a good stylesheet snippet for making FontAwesome and the Material-Design icon font work well together spatially - to make Material-Design icons play well in a mostly FontAwesome site? The styles, baselines, widths are different - maybe more. The stock "material-icons" CSS class fixes the font-size at 24px.
Font Awesome Icon Images 12546 Free Icons Library
Material Design vs Font Awesome: Side-by-Side Brand Comparison. Compare Font Awesome vs. Material Design side-by-side. Choose the best icons for your needs based on 1,440 criteria such as newsletter coupons, Apple Pay Later financing, Shop Pay Installments, PayPal Pay Later and clearance page . Also, check out our full guide to the top 10 icons

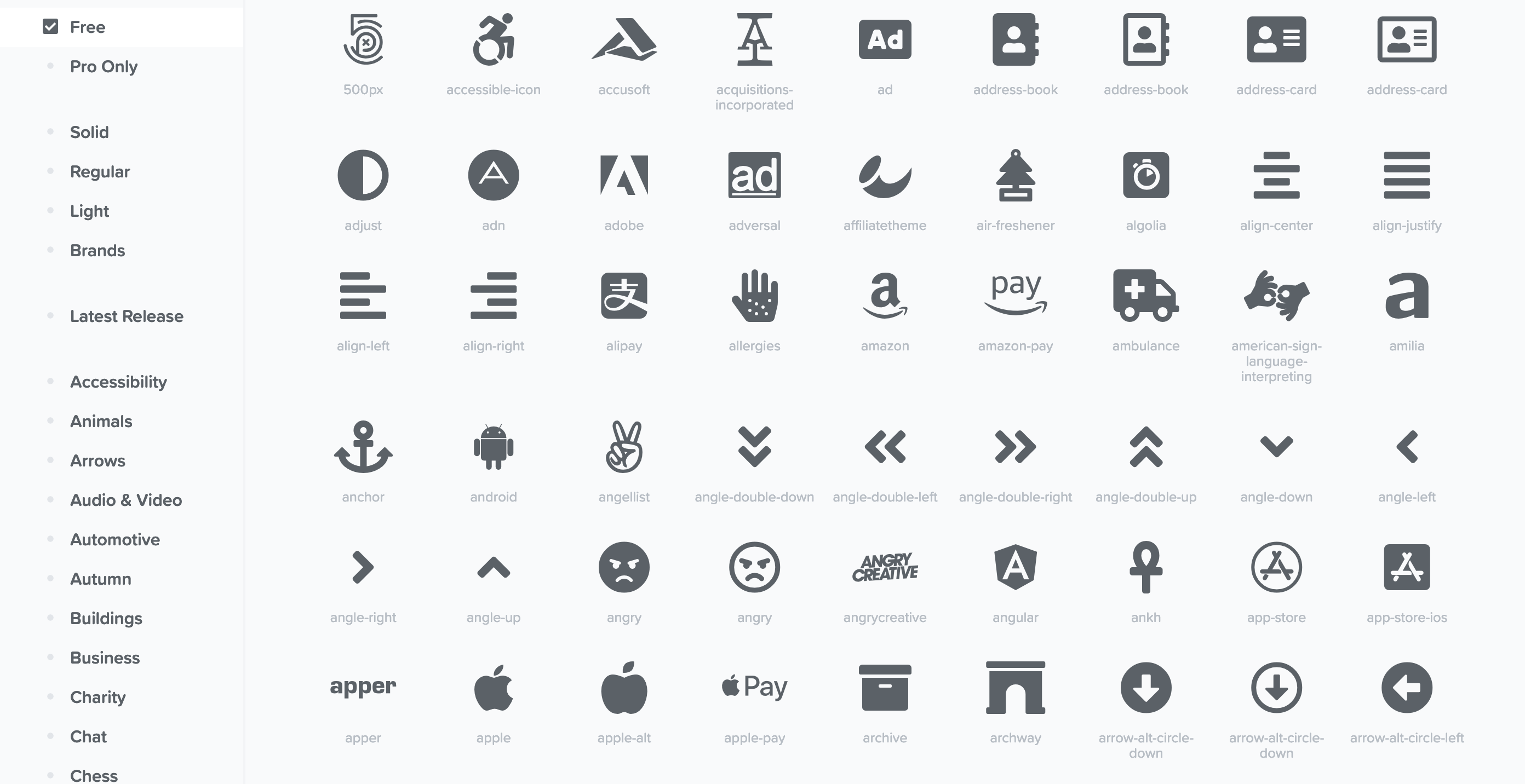
Font Awesome 5 Icons
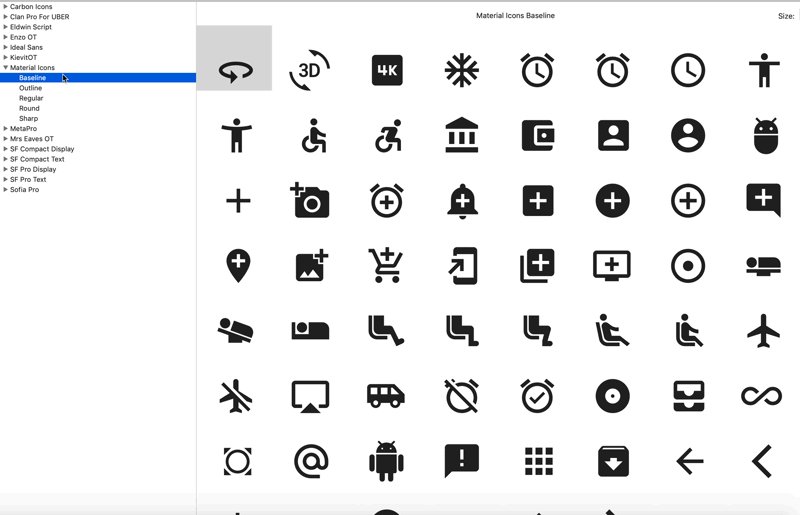
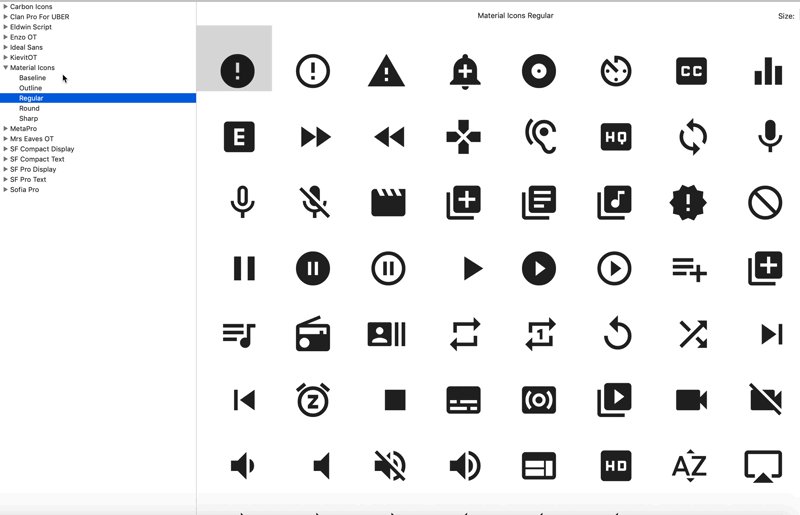
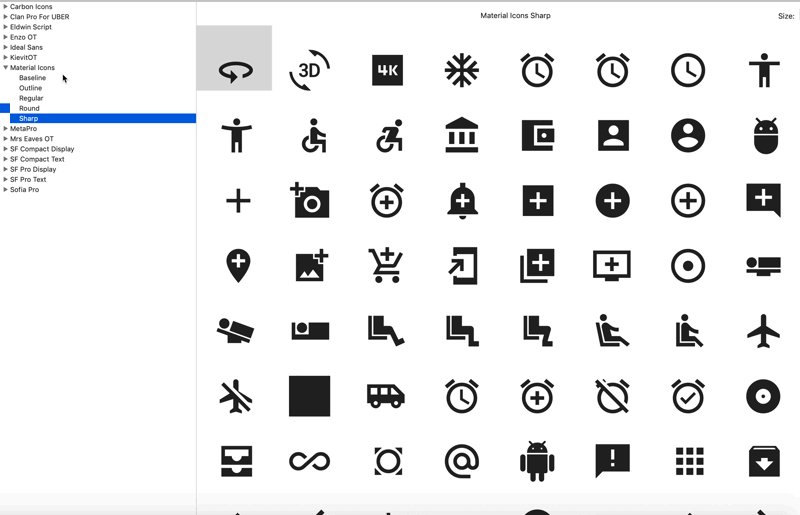
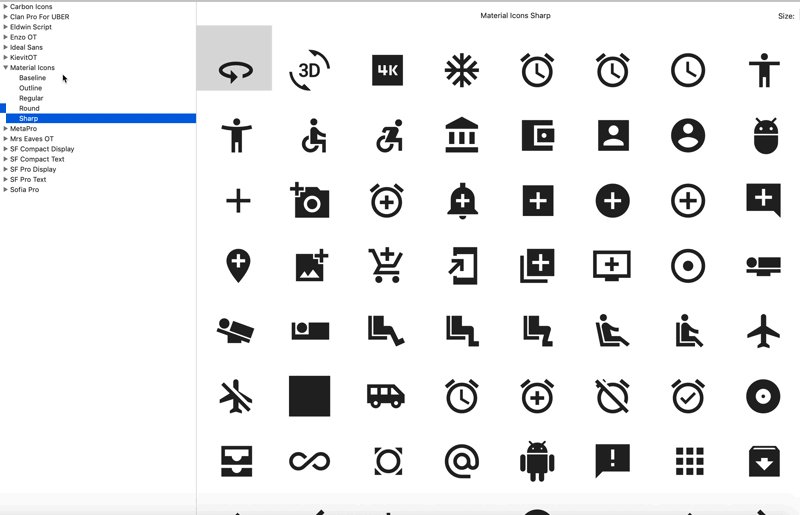
Material Icons. Material Icons is the official repository for Material Design icons and it's owned by Google. There are more or less 1500 icons divided into several categories such as Action, Alert, Av, Communication, Content, etc. All icons are available in 5 themes — Outlined, Filled, Rounded, Sharp, Two-tone. Material Icons.
15+ Best Icon Fonts for Web & UI Design (Free + Premium) Design Shack
For FontAwesome, you simply set a class attribute on the with fa, followed by the icon you want to use, which for example is fa-book. MaterialDesign on the other hands just sets a class attribute as material-icons, and the icon you want to use is nested inside as written text.

How to Add Font Awesome Icon in HTML YouTube
Icon Styles: Font Awesome provides a wide range of icons with a consistent, bold, and modern style. It focuses on providing a visually appealing set of icons that are easily recognizable and versatile in design. On the other hand, Material Design offers a more minimalist and flat style with icons that are more subtle and less detailed.
Font Awesome 5 icons set iTop extension Molkobain I/O
Verdict on Icon Fonts vs SVG Icons - Scalability : In terms of scalability, SVGs have a big advantage over Icon fonts. 5. Animation. While Icon fonts allow a decent degree of customization using standard CSS styling rules as compared to Image icons, still icon fonts are limited as far as flexibility is concerned.
Font Awesome Icon Cheat Sheet 32780 Free Icons Library
Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Talent Build your employer brand ; Advertising Reach developers & technologists worldwide; Labs The future of collective knowledge sharing; About the company

Material Icon Font Open Source Agenda
SVG files are available in the directory "svg", followed by icon name. Each directory contains up to 5 SVG files, one for each icon variation. All icons are 24x24, cleaned up and optimized. If you need a different size, change width and height attributes in the icon. SVG files are scalable, duplicating them for different sizes is pointless.

Top 10 Best Free Icon Fonts For Web Designers Our Code World
Google has fewer icons than FontAwesome, and lacks icons for the common social platforms. Scalable, vector icons are very popular, and you see them on nearly all Websites. Instead of searching for individual icons and storing each image, you use "icon fonts" with hundreds of different icons. FontAwesome and Google Material icons are two such fonts.

7 Awesome Icon Fonts For Web Designers
Material Icons , is an open source resource available from Google's Material Design project. As of now, Material Icons has 1057 icons available in each of 5 themes: filled, outlined, rounded, two-tone, and sharp. That may seem less than Font Awesome's 1535 free icons. But Font Awesome's 1535 includes icons that Material Icons has split.

Stenciltown Font Awesome Icons
Introducing Material Symbols. Material Symbols are our newest icons consolidating over 3,275 glyphs in a single font file with a wide range of design variants. Symbols are available in three styles and four adjustable variable font styles (fill, weight, grade, and optical size). Design guide. Figma Plugin.

How To Use Font Awesome Icons In Angular 8 Angular Installation Fonts Images
On the other hand, font-awesome is detailed as "The iconic font and CSS framework". The iconic font and CSS framework. material-design-icons and font-awesome can be categorized as "npm Packages" tools. material-design-icons and font-awesome are both open source tools. font-awesome with 66.2K GitHub stars and 11.6K forks on GitHub appears to be.
Font Awesome Icon Cheat Sheet 32798 Free Icons Library
94 25. Get it here. 45 12. When comparing Font Awesome vs Material Design Icons by Google, the Slant community recommends Font Awesome for most people. In the question "What are the best icon web fonts?". Font Awesome is ranked 1st while Material Design Icons by Google is ranked 2nd. The most important reason people chose Font Awesome is:

Material Design Icons Vs Font Awesome
About. This is the official Material Design icon stickersheet managed by Google Fonts team! Material Design Icons are available in five styles. The icons are crafted based on the core design principles and metrics of Material Design guidelines. Our icons are free for everyone to use. It's available under Apache license version 2.0.
- Sirve Para Limpiar El Interior Del Cañón De Un Arma
- La Temperatura Normal Del Cuerpo Cuánto Es
- A Partir De Que Edad Se Puede Usar El Retinol
- Roscos De Galleta
- Ecuación General De La Parabola
- Partes Del Diente Y Sus Funciones
- Fiesta De Las Salchichas Frases
- Reemplazar Texto En Pdf Online
- Parto Natural De Un Bebe
- Community Emergency Response Teams Are An Example Of Weegy
