
Merluza al limón, una receta de pescado deliciosa, una receta barata, sencilla y que tienen la
En esta segunda clase del Curso Básico de Elementor Page Builder, repasaremos los principales elementos con los que podemos diseñar una página con este plugin. Para empezar vamos a distinguir los 2 componentes básicos que utilizaremos casi siempre con este maquetador: las secciones y columnas. Si te perdiste la clase número 1, accede aquí.

Cómo descargar y activar el complemento Elementor pro gratis en WordPress Mi Wordpress
Para cambiar la cabecera, se puede añadir una plantilla previamente creada en Elementor. Se recomienda guardar los cambios y verificar la apariencia de la página después de cambiar la cabecera. En este video os enseño a cambiar una cabecera o cualquier sección de una página web en Wordpress, creada con Elementor. Más abajo os dejo un.

Cómo crear un menú Sticky con Elementor en Wordpress DyS Marketing Digital, Agencia de
Qué mejor forma de empezar a diseñar nuestra casa que el tejado. Creamos la cabecera de la web, aprendemos los primeros conceptos de maquetación como columna.

Cómo crear la cabecera (header) a medida con Elementor Pro 🤯 [Tutorial ] YouTube
Ban Jelačić Square (pronounced [bâːn jɛ̌lat͡ʃit͡ɕ]; Croatian: Trg bana Jelačića) is the central square of the city of Zagreb, Croatia, named after Ban Josip Jelačić.The official name is Trg bana Josipa Jelačića.The square is colloquially called Jelačić plac.. The square is located below Zagreb's old city cores Gradec and Kaptol and directly south of the Dolac Market on the.

Archiwa Szablony Elementor
1. Crear una sección en Elementor. Lo primero, nos dirigimos al apartado Páginas >> Añadir nueva para crear una página. En el campo Añadir el título escribimos el título que va a tener la página y, en el bloque Atributos de página, seleccionamos la plantilla Elementor ancho completo.

Menu cabecera Elementor Plugins WordPress Foro We
Dentum is a dental clinic situated in Zagreb, the capital of Croatia. Should you decide to visit the clinic for free consultation and treatment plan discussion, you can be in Zagreb in only two hours with a direct flight from Copenhagen. learn more.

Elementor Netflix Like Horizontal Scroll Section Template Premium Elementor Templates
Aqui é o lugar ideal para começar seu roteiro de um dia em Zagreb. Veja a imponente estátua de Ban (Governador em croata) Jelačić, que dá nome à praça e fica bem no seu. Do outro lado da praça, vale a pena visitar a Fonte Mandušsevac, que fornecia água potável aos habitantes da cidade até o final do século XIX.

Scrolling Images In Elementor Slider Carousel Or Column Widget ThemeWaves
Como Crear un #Menu en WordPress y Header o Cabecera Sticky con #ElementorPro. En esta vídeo-clase aprenderemos a como crear un menú en WordPress y crearemos.

5 Practical Elementor Custom Breakpoints Applications Elementor Tutorial infographie
Find the best places to visit in the city with our list of the top attractions and things to do in Zagreb, Croatia. See also: Where to Stay in Zagreb. On This Page: 1. Take a Stroll through Zagreb's Upper Town (Gornji Grad) 2. See the Treasures at Zagreb Cathedral. 3. Visit the Museum of Broken Relationships.

5 Elementor/ Como editar la cabecera del YouTube
Location. 9.1. Free WiFi. 9.5. You're eligible for a Genius discount at Casablanca Boutique Bed&Breakfast! To save at this property, all you have to do is sign in. With Zagreb Main Square within a 12-minute walk, Casablanca Boutique Bed&Breakfast offers fresh design and an inner garden with a terrace and a bar.

😲 Cabecera Transparente con Menú Sticky + Efecto Scroll en WordPress con Elementor YouTube
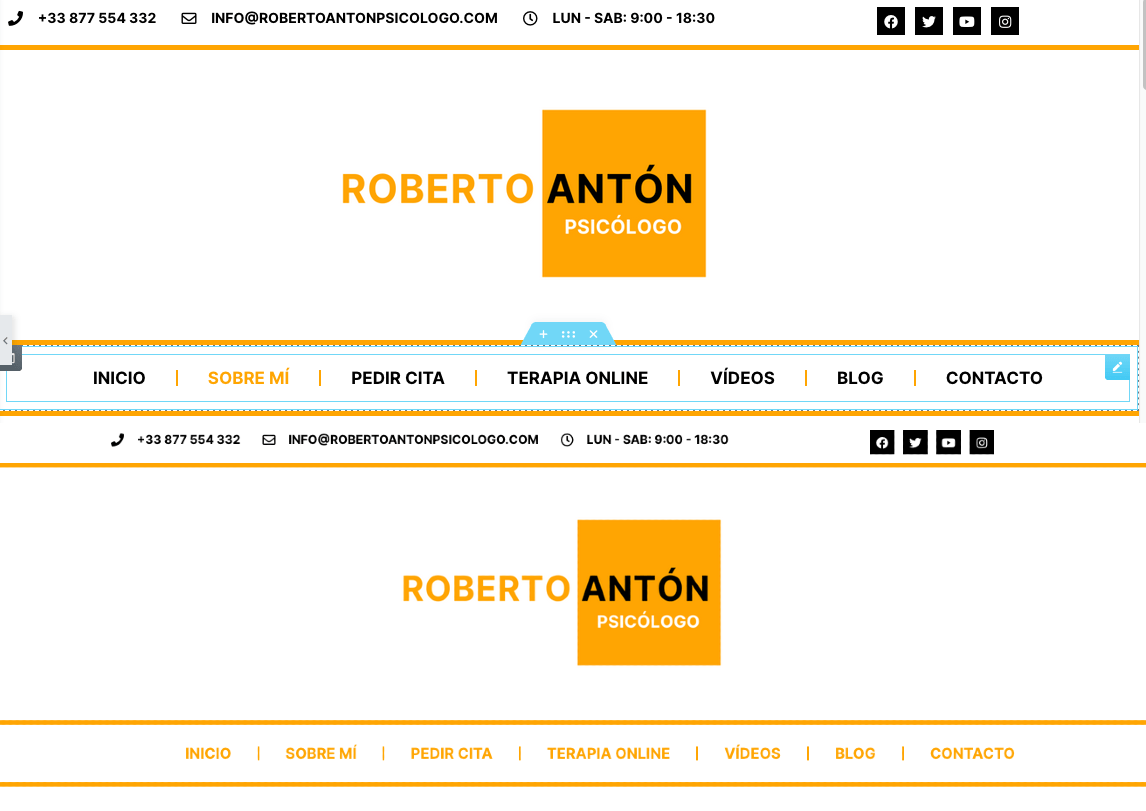
Podemos crear una Cabecera o un Pie de página fácilmente desde el Maquetador de temas siguiendo estos pasos: Panel de administración de de WordPress en el menú Plantillas > clic en Maquetador de temas. Puedes hacer clic en el botón que se encuentra junto a cada categoría o bien haz clic en Add new (Añadir nueva) y elige Cabecera o Pie de.

Cabecera Cabeceras, Elementos
Paso 4: Haz que tu cabecera sea fija. Para nuestro último paso, ve a ElementsKit > Pie de cabecera > Editar con Elementor. A continuación, selecciona tu encabezado y haz clic en el icono central con seis puntos: Haz clic en el icono de los puntos. Cuando pases por encima de él, verás que te permite editar la sección.

Modificar una cabecera de Elementor cuando bajamos el scroll de la web • Curso de WordPress
Follow HAUSER:https://www.instagram.com/hausercellohttps://www.facebook.com/hauserofficialhttps://www.tiktok.com/@hauser_officialHAUSER performing his favori.

Elementor Header Jaime Espinosa
Jewelry Gjoni. Our business was opened in 1971 and is located in the center of Zagreb. We specialise in making unique jewelry designed according to the customer's wishes and ideas. Jozef Gjoni, the goldsmith and jeweller, along with the relevant professional education, also possesses a special craft certificate issued upon the completion of.

CABECERA RESPONSIVE con menú sticky CURSO de ELEMENTOR PRO 6 Tutorial en Español YouTube
[LECCIÓN 8 💡] *Agregar Sección de Cabecera*Veremos cómo construir el diseño de la cabecera para la página de inicio.⬇️ ⬇️ ⬇️ ⬇️-----.

Crea tu MENÚ / CABECERA FLOTANTE con Elementor PRO 🤩 De Figma a WordPress Efecto Sticky Header
📢 Cómo crear un header transparente con menú sticky en WordPress usando Elementor.☑️ Plugin necesario: 👉 https://sergioks.com/go/elementorpro/☑️.
- Imagenes De Leticia Kate Y Maxima D Holanda
- Compra Venta De Diamantes En Granada
- Actividades Innovadoras De Disciplina En El Aula De Clase
- How To Remove Raft From 3d Print
- Consulado General De España En San Francisco
- Como Funciona El Grip Control De Peugeot
- Convertidor De Presion Bar A Psi
- Velocidad Maxima Honda Sh 300
- Portavelas Con Botes De Cristal
- Precio Camion De Arena Y Grava
