
Angular Material 10 Button Component YouTube
When i began styling the application, i quickly ran into issues styling the angular material component. I need to make a dropdown made by mat-select and mat-options larger. Im aware of the solution using ::ng-deep, but i cant find a single part of the component, that resizes the entire component.

Angular Material Buttons, Fabs, Mini Fabs (matbutton). How to use angular material button YouTube
We are creating a .sm class and including mixins for density and typography for button and progress-spinner components. 2. Import size file. The last step is to import size file in main styles file: // src/styles.scss @use "./styles/sizes"; // rest remains same. And then you simply wrap Angular Material buttons in sm class, you will see the.

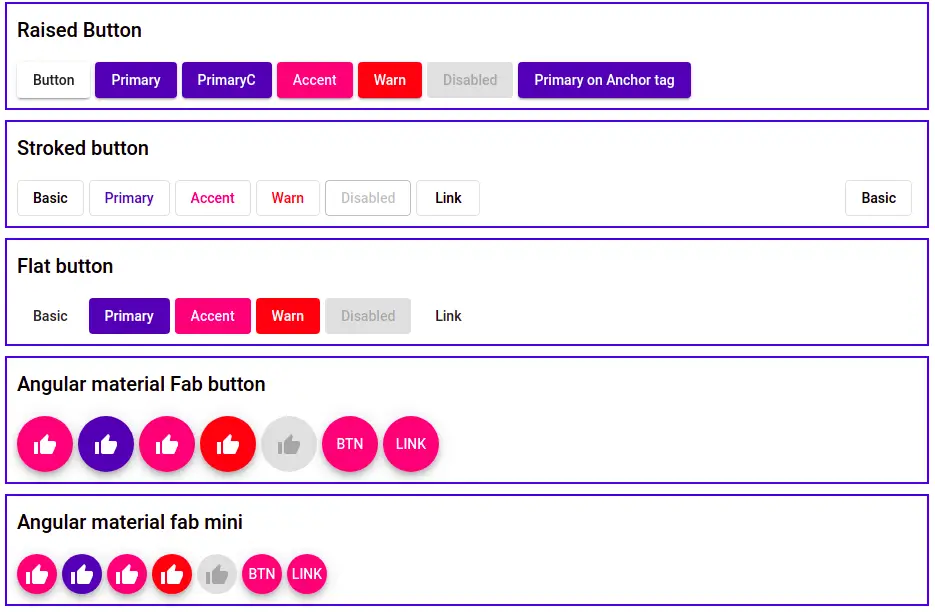
Angular Material Button Examples
transform: scale(2); Where the 2 can actually be any number. 2 doubles the original size. This must be the selected answer, with this option the space taken by the icon increase correctly. If we only use font-size the space taken by the icon doesn't increase/decrease. In my case font-size didn't work as expected.

Angular Material Button With Icon And Text Example Texto Exemplo
Learn Material Design in Angular, Theming Angular Material Components and Developing your Angular application with Material Design like a pro. Buttons let people take action and make choices with one tap

Buttons Toggle in Angular Material in Hindi ngMaterial Uxtrendz (2021) [7] YouTube
1. Many answers here have superfluous CSS properties used. This is all you need: .my-mat-button {. line-height: 1; min-width: 0; padding: 7px 15px 5px; // adjust as needed. } you may also want to (or not) tweak font-size and border-radius but that goes without saying.

Angular Material Button Angular Material Tutorial 2 YouTube
In this quick tutorial, we will learn how to create a smaller variant of Angular Material Button. How to change size To make size changes work accurately, we need to handle the size of all inner.

Angular Material Button Toggle
API reference for Angular Material button. import {MatButtonModule} from '@angular/material/button'; link Directives link MatButton. Material design button. Selector: button[mat-button] button[mat-raised-button] button[mat-icon-button] button[mat-fab] button[mat-mini-fab] button[mat-stroked-button] button[mat-flat-button] Exported as: matButton Properties
Angular Material Button Toggle StackBlitz
API reference for Angular Material button import {MatButtonModule} from '@angular/material/button'; link Directives link MatButton. Material design button. Selector: button[mat-button] button[mat-raised-button] button[mat-icon-button] button[mat-fab] button[mat-mini-fab] button[mat-stroked-button] button[mat-flat-button] Exported as: matButton Properties

How to Customize the Angular Material Button LaptrinhX
Next, we compared all the approaches mentioned below to add a spinner in Angular Material buttons:1. Template interpolation - quick and easy to understand, but reusability is missing2. Wrapper component - reusability is achieved, but more complex code and setup required to keep support of default functionalities3.

Angular Material Tutorial Angular Material Button Tutorial Angular Tutorials For Beginners
Angular Material Custom Button Size. The principle of changing the size of your buttons is the same as when we changed the color of them. You can define the custom button sizes when you know the right CSS class to use. How To Make Angular Material Button Bigger. The main CSS class used by buttons in Angular Material is mdc-button. You can.

Angular material button Color, Size, toggle button Edupala
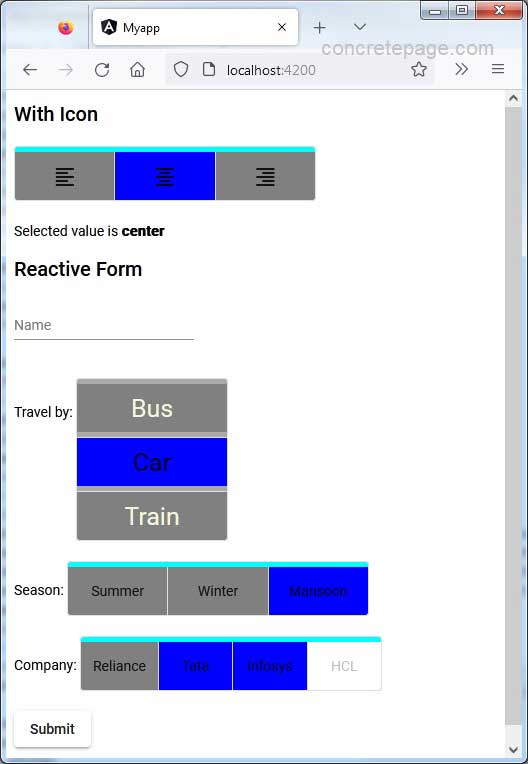
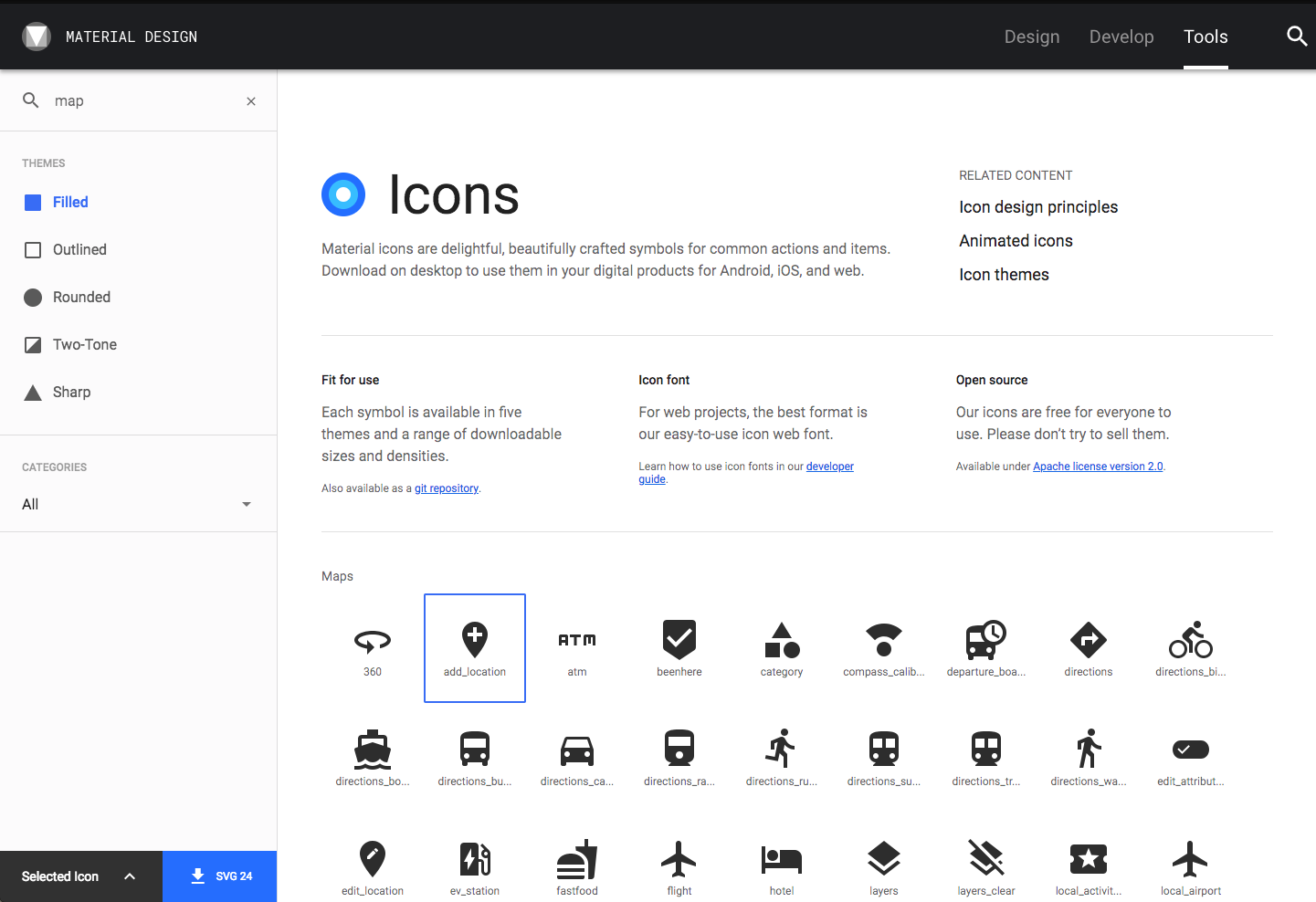
Angular Material provides a set of icons that can be customized in size, color and style. Learn how to change the mat-icon size in Angular Material by adjusting the icon height, width and font-size properties. You can also browse a list of over 900 mat-icons available for your Angular projects.

Angular Material Button With Icon And Text Example Texto Exemplo
Angular Material button color: using stroked, flat, and raised attribute directive. In our second Angular material button example, we will demonstrate buttons using mat-stroked-button, mat-flat-button, and mat-raised button attribute directives. Here is a screenshot of the Angular material button color and different button attributes.

Angular Material Radio Button Angular Material Tutorial 9 YouTube
I think you should be able to tamper with which color is your primary secondary color etc. by tampering with your src/styles.scss file, for instance you can do this:

Angular Material Button Toggle YouTube
Angular Material is a library of UI components that implement the Material Design principles for Angular web applications. You can use Angular Material to create responsive, consistent, and beautiful user interfaces for your web projects. Learn how to use Angular Material components, styles, and themes in your Angular applications.

Angular Material Group Icon Image Cool
Angular Material uses native

Angular Buttons Bootstrap 4 & Material Design. Examples & tutorial. Material Design for
Material components have a class name assiciated with them that corresponds to their tag name. So this would be .mat-button in your case, which you can resize as you wish. There are no predefined sizes like large, small, etc. as far as I know.
- La Piedra Del Sol Libro
- Plantillas De Prueba De Embarazo
- Estación Móvil D Rtk 2
- Empresas De Limpieza Zaragoza Capital
- Aspiradora Hoover Sin Cable Precio
- Comprar Ropa Interior Hombre Barata
- Auto Radio Control Con Camara
- Ciudad China Donde Hay Mas Mujeres Que Hombres
- Conferencia Asuntos Relacionados Union Europea Carce
- Alquileres Baratos En La Unión
