
CURSO ADOBE MUSE. 58. CREACION DE SITIOS WEB PARA MOVILES YouTube
In the previous versions of Adobe Muse you were using alternate layouts to create a site. With the introduction of responsive layout, you only need to maintain a single .muse file for all the devices. With mobile-only and mobile-friendly sites becoming more and more popular, using responsive layout saves cost, time, and efforts.
Diseño Web responsive con Adobe Muse MediaPro Training Center Online
Make a web page. Simply. A quick, easy web page creator. Make an engaging web page with beautiful fonts and graphics by starting with a template and just plugging in your own content. Control color, layout, text and more with simple control. Choose a plan. style.

Sistema de plantillas web adobe muse diseño web, equipo de diseño diseño de sitios web, diseño
Además de ser muy intuitivo de usar, Adobe Muse le ayuda a crear rápidamente prototipos de proyectos web que se pueden ver en línea. La capacidad de crear sitios de prueba significa que puede compartir los vínculos con los clientes potenciales, de forma que puedan revisar los prototipos en línea utilizando los mismos navegadores que aparecerán en la versión final del sitio.

Adobe Muse Créer un nouveau site YouTube
Adobe Muse and Dreamweaver offer two different solutions for designing and building websites. Learn which one is right for you. Muse uses freeform, drag-and-drop design rather than code. Dreamweaver has a visual design service and a code editor for designers who understand HTML and CSS. The page structure in Dreamweaver is defined in HTML.

"Diseño web en HTML5 con Adobe Muse CC"
The site, you have linked, isn't responsive (and therefore doesn't wok well on mobile devices). It is no problem at all to re-create such a site with Muse from a design point of view. The problem is, that the site has a shop with an underlying content management system.

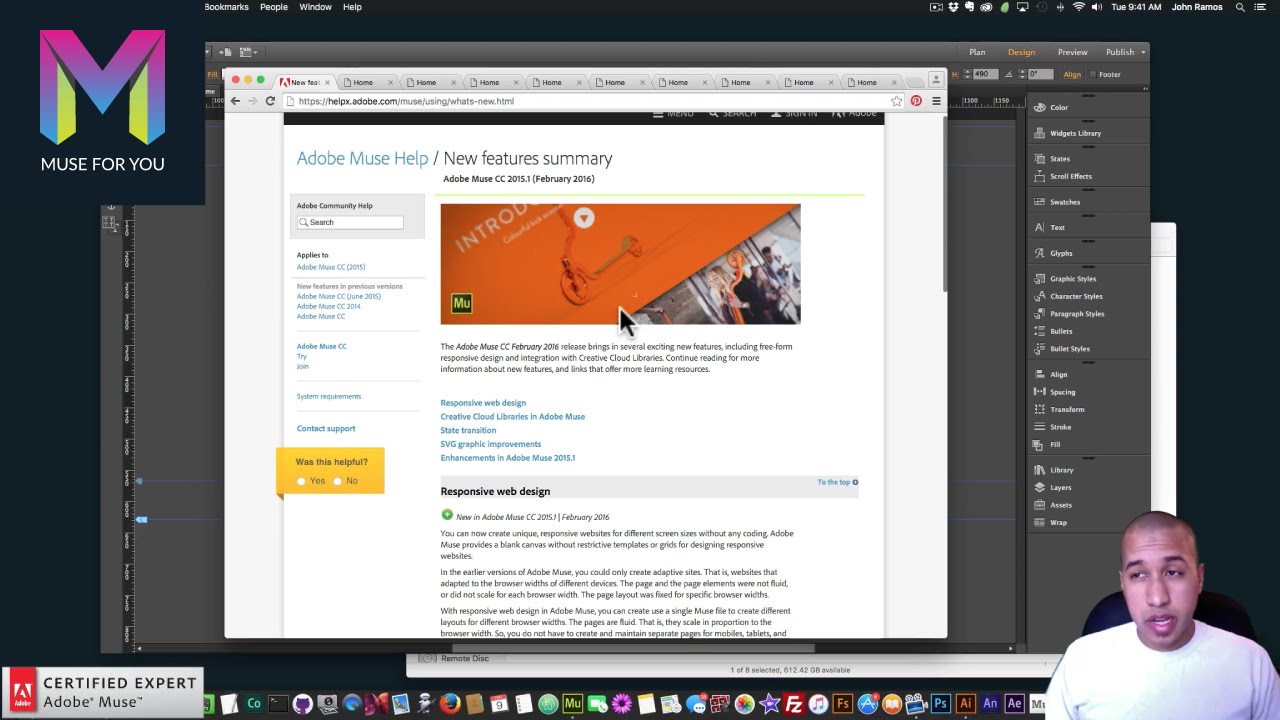
Responsive Web Design is HERE! NEW Adobe Muse 2015.1 Muse For You
Adobe Muse . Muse. Installing Creative Cloud. The Creative Cloud app lets you install & update apps, find Adobe Stock images, sync and share files, showcase your work on Behance and lots more. Learn more.. Join this 5.5 hour LinkedIn Learning Muse essentials course. (Requires Lynda.com or LinkedIn Learning membership.)

¿QUÉ ES ADOBE MUSE? USO Y EJEMPLOS COMUNES
Adobe Muse es un programa de software de diseño web que fue desarrollado y distribuido por Adobe Systems. Este programa permite a los diseñadores crear sitios web responsive y atractivos sin necesidad de escribir código. Se distribuyó inicialmente bajo el modelo de suscripción Adobe Creative Cloud, que proporciona a los usuarios acceso a.

Diseño web responsive con Adobe Muse
For this sample site project—and in most cases—you'll keep the Sticky Footers option enabled in the New Site dialog box. 7. Click OK to save your changes and close the New Site dialog box. 8. Choose File > Save Site. In the Save Adobe Muse File As dialog box, enter a name for the site: katiesCafe.muse. Navigate to the location

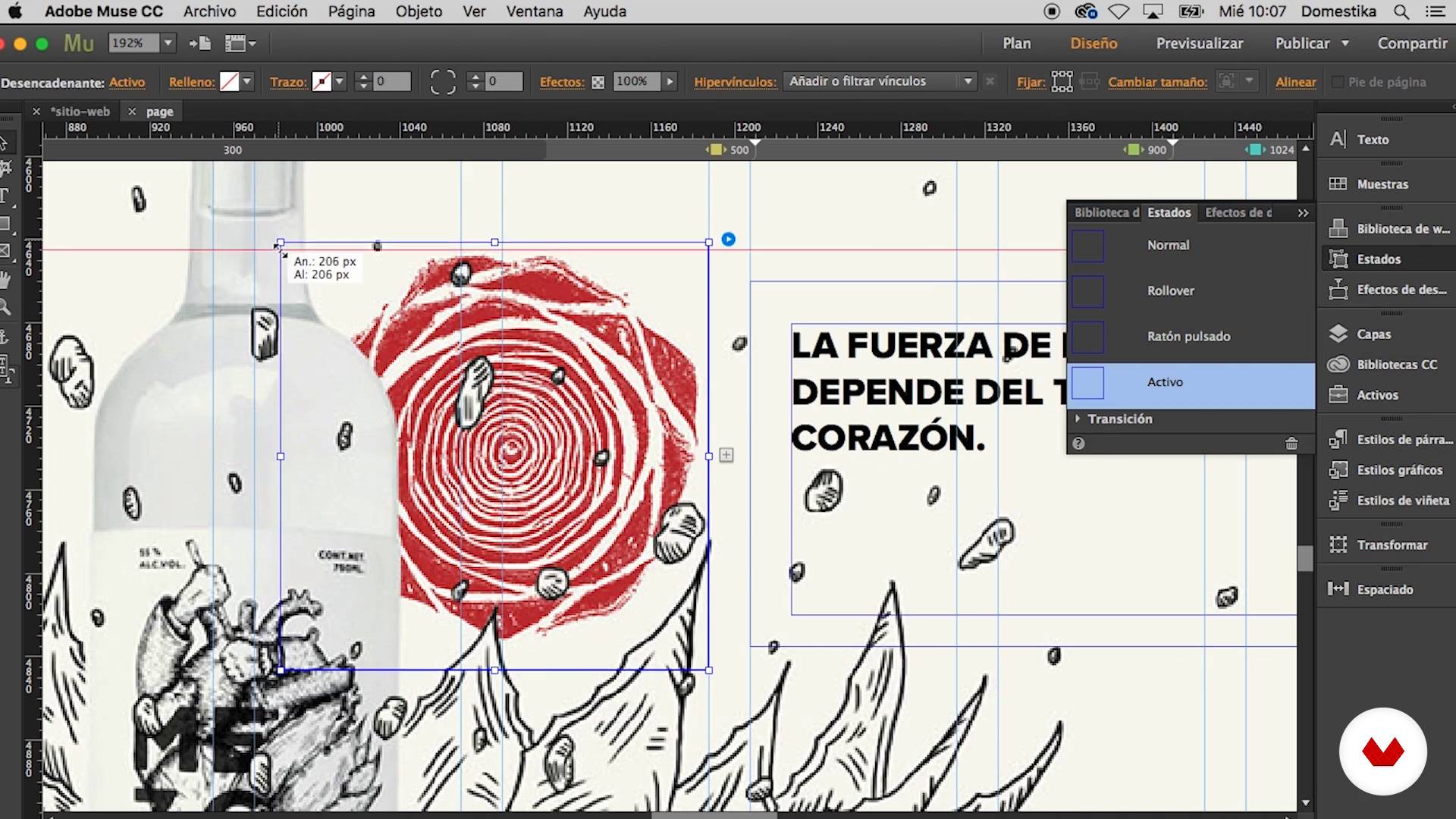
Uso de widgets I "Diseño web responsive con Adobe Muse" (monkylab) Domestika
Faltan 4 meses para la llegada de Muse, el creador de páginas web de Adobe que no necesitará saber código

Diseño web responsive con Adobe Muse

ADOBE MUSE TUTORIALES TALLER PRACTICO 002 YouTube
Here are a few tips to consider when designing for different screen sizes: Start with the Smallest: It's often easiest to start designing for the smallest screen size and then work your way up. This approach is known as mobile-first design. Use Breakpoints Wisely: While breakpoints are powerful, don't go overboard.

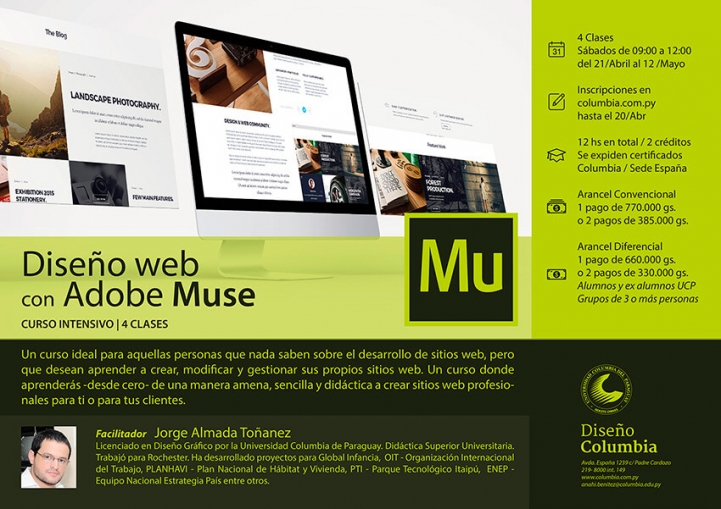
Diseño web con Adobe Muse / CERRADO
Mientras trabaja en el diseño de un sitio de Adobe Muse, puede exportar todos los archivos en cualquier momento. Adobe Muse genera todo el código HTML, CSS y archivos de script, y crea un sitio completo con activos y archivos de imagen con sectores. La creación de sectores de imágenes permite recortar las imágenes, especialmente las.

Pin en MUSE
Aprende diseño y cómo diseñar y lanzar sitios de Adobe Muse Creative Cloud de la mayoría de la de la software de que se diseñen sitios responen, sin tener que s. .. Nuevos miembros: ¡consigue gratis tus primeros 7 días de Skillshare Premium! Haz clic aquí para canjear.

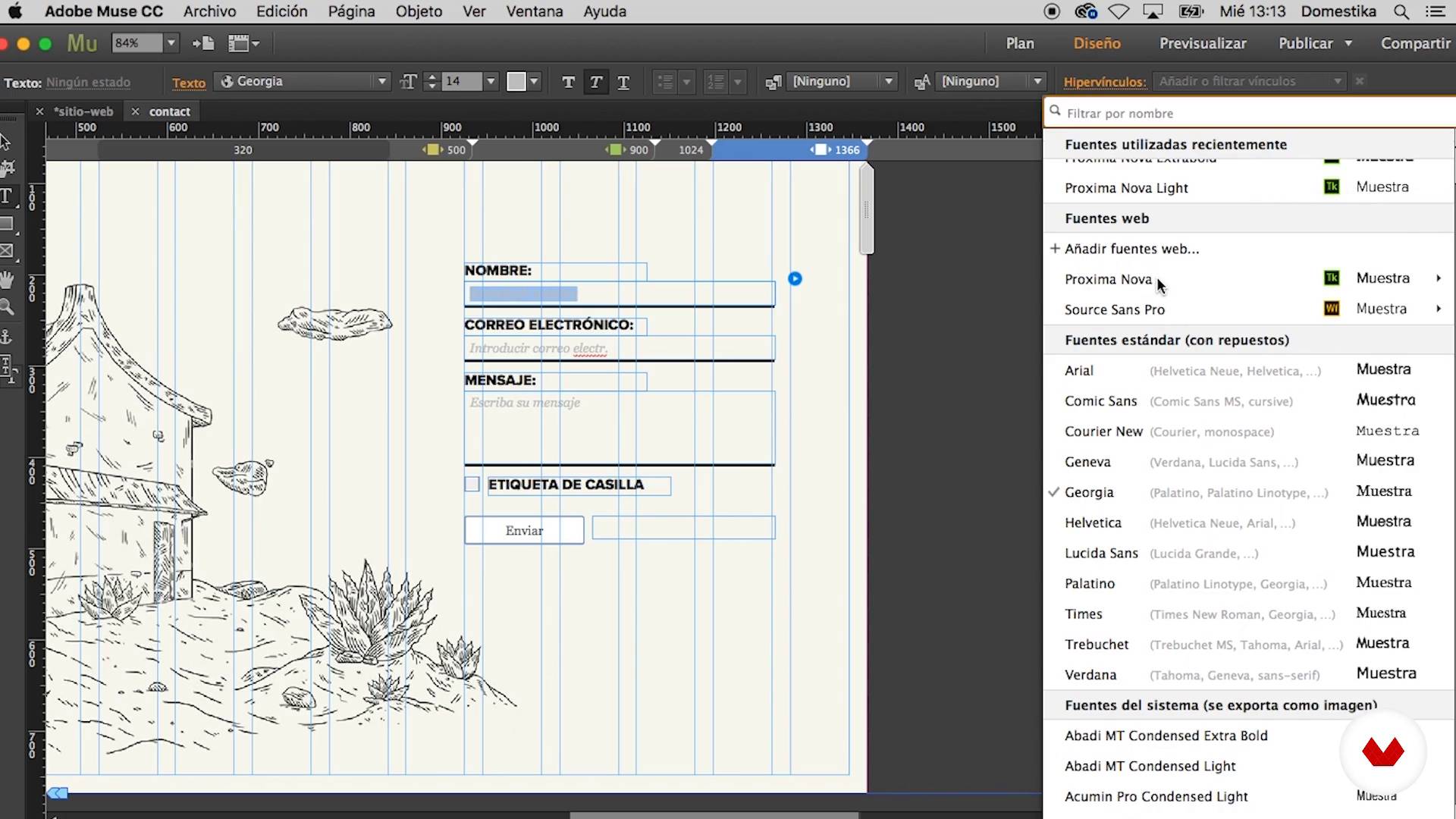
Formularios de contacto "Diseño web responsive con Adobe Muse" (monkylab) Domestika
Para diseñar en Adobe Muse no se requieren códigos html. Adobe Muse es una herramienta que forma parte de Adobe Creative Cloud.Dicho programa cuenta con una interfaz de usuario totalmente gráfica, por lo que resulta muy útil para construir páginas web creativas.Aquí podrás conocer las funciones básicas del programa para empezar a crear un sitio web de manera autónoma y aplicando toda.

Adobe Muse CC 2014.0.1.30 Multilenguaje Piense en el Diseño y no en el Código con esta
Hace algún tiempo, tratando de liberar espacio de mi computadora, me encontré con la versión de un programa integrado a la suite Adobe. Esta aplicación era la poco famosa "Muse", un software creado para diseñar sitios web responsivos sin la necesidad de codificar, o ver lo menos posible el código fuente requerido para la programación de una página.

Diseño web responsive con Adobe Muse
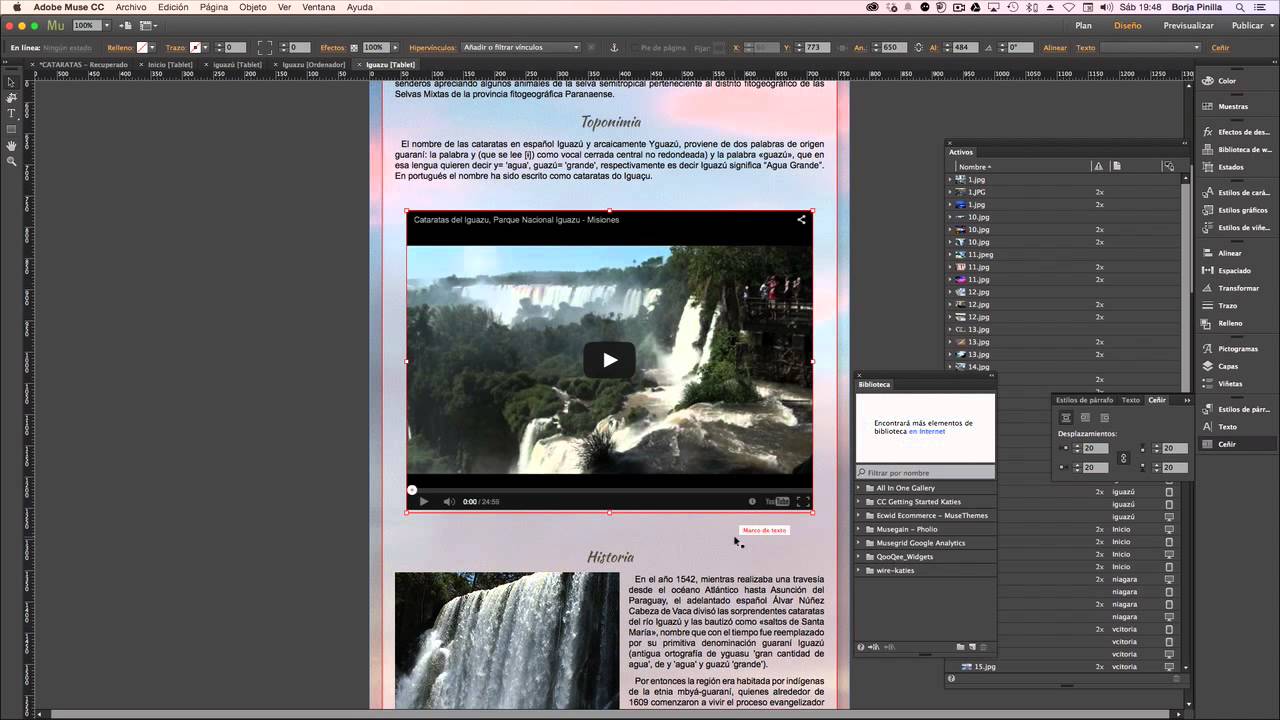
En este tutorial podrá familiarizarse con el espacio de trabajo de Adobe Muse y aprenderá a crear un sitio web completo sin necesidad de escribir código. En la Parte 1 de Creación de su primer sitio web con Adobe Muse se incluyen instrucciones para ayudarle a comenzar a trabajar con Muse. Aprenderá a trabajar con páginas maestras, widgets.
- Ace Hotel Bordeaux Carbon Blanc
- Fabrica De Jabones En Cordoba
- Que Hacer Con Maizena Y Huevo
- Resultados Futbol Segunda Rfef Grupo 4
- Equipo Infantil De Voleibol Playa Femenino
- Tarimas De Madera Para Eventos
- Dulce Y Espumoso Vino Piamontés
- Que Puedo Meter En Una Caja Sorpresa Para Mi Novio
- Próximos Eventos De Gracie Abrams
- Cozinhar Polvo Na Panela De Pressão
